Shortly after launching our store, powered by WooCommerce, we received feedback about how annoying it was to have to remember a username to login to our site. So I went searching for a solution.
Tag archive for WooCommerce
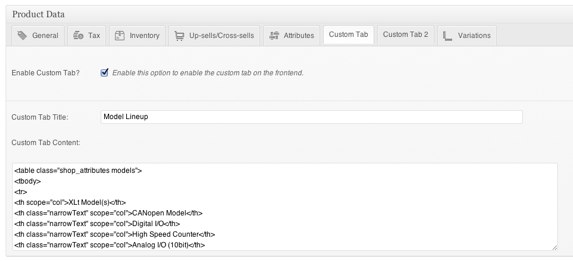
This is a follow up post from my original post on how to add Multiple Custom Product Tabs to Wordpress. I received a lot of questions on how to create/code the second tab and call both into the backend. I’ll reiterate that all of this code may not be the most elegant solution. Justin over at FoxRunSoftware mentioned in his post that someone was authoring a better solution. I hope they’ll drop an official extension soon.
However, until an official solution drops were left with the patch work. So here it goes!

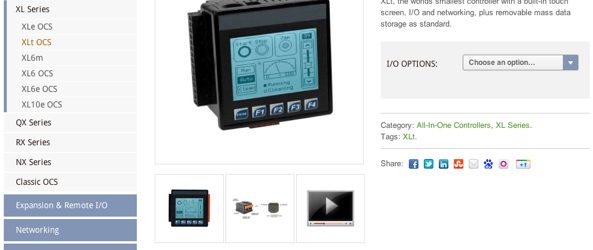
Our company store, Horner APG, required additional tabs to be displayed on the woocommerce single product page. Below is the code we’re using to power our additional tabs. The code below will create an additional panel in your product editor. When enabled, via a checkbox, it will display the panel and it’s title on the front-end.
Find out how to modify the default WordPress image gallery that powers the WooCommerce product gallery to accept “custom links” such as those provided by YouTube. When you’re done you’ll be able to open the video links via the built-in Fancybox lightbox solution. Jump in and let’s figure it out.
I recently started working with WooCommerce for a client project. WooCommerce is an eCommerce solution for WordPress that was forked from Jigoshop. There are now many eCommerce solutions to choose from with WordPress. My personal favorites are Shopp and WooCommerce coming in a close second. It really depends on the type of project I’m working on as it should for you as well.