This post has been updated. Please see WooCommerce 2.0+ Product Tabs post.

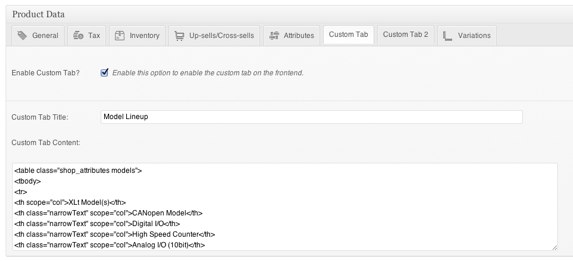
Our company store, Horner APG, required additional tabs to be displayed on the woocommerce single product page. Below is the code we’re using to power our additional tabs. The code below will create an additional panel in your product editor. When enabled, via a checkbox, it will display the panel and it’s title on the front-end.
Future Enhancements:
- Enable the HTML editor in the back-end for the custom panel.
- Add user interface so users can add additional panels on per product basis.
I’m not the strongest coder so feel free to take the code below and expand on it. Please share with the rest of the community how you made it better. Cheers!
<?php
/**
* Custom Tabs for Product display
*
* Outputs an extra tab to the default set of info tabs on the single product page.
*/
function custom_tab_options_tab() {
?>
<li class="custom_tab"><a href="#custom_tab_data"><?php _e('Custom Tab', 'woothemes'); ?></a></li>
<?php
}
add_action('woocommerce_product_write_panel_tabs', 'custom_tab_options_tab');
/**
* Custom Tab Options
*
* Provides the input fields and add/remove buttons for custom tabs on the single product page.
*/
function custom_tab_options() {
global $post;
$custom_tab_options = array(
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
'content' => get_post_meta($post->ID, 'custom_tab_content', true),
);
?>
<div id="custom_tab_data" class="panel woocommerce_options_panel">
<div class="options_group">
<p class="form-field">
<?php woocommerce_wp_checkbox( array( 'id' => 'custom_tab_enabled', 'label' => __('Enable Custom Tab?', 'woothemes'), 'description' => __('Enable this option to enable the custom tab on the frontend.', 'woothemes') ) ); ?>
</p>
</div>
<div class="options_group custom_tab_options">
<p class="form-field">
<label><?php _e('Custom Tab Title:', 'woothemes'); ?></label>
<input type="text" size="5" name="custom_tab_title" value="<?php echo @$custom_tab_options['title']; ?>" placeholder="<?php _e('Enter your custom tab title', 'woothemes'); ?>" />
</p>
<p class="form-field">
<?php _e('Custom Tab Content:', 'woothemes'); ?>
</p>
<table class="form-table">
<tr>
<td>
<textarea class="theEditor" rows="10" cols="40" name="custom_tab_content" placeholder="<?php _e('Enter your custom tab content', 'woothemes'); ?>"><?php echo @$custom_tab_options['content']; ?></textarea>
</td>
</tr>
</table>
</div>
</div>
<?php
}
add_action('woocommerce_product_write_panels', 'custom_tab_options');
/**
* Process meta
*
* Processes the custom tab options when a post is saved
*/
function process_product_meta_custom_tab( $post_id ) {
update_post_meta( $post_id, 'custom_tab_enabled', ( isset($_POST['custom_tab_enabled']) && $_POST['custom_tab_enabled'] ) ? 'yes' : 'no' );
update_post_meta( $post_id, 'custom_tab_title', $_POST['custom_tab_title']);
update_post_meta( $post_id, 'custom_tab_content', $_POST['custom_tab_content']);
}
add_action('woocommerce_process_product_meta', 'process_product_meta_custom_tab');
/** Add extra tabs to front end product page **/
if (!function_exists('woocommerce_product_custom_tab')) {
function woocommerce_product_custom_tab() {
global $post;
$custom_tab_options = array(
'enabled' => get_post_meta($post->ID, 'custom_tab_enabled', true),
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
);
if ( $custom_tab_options['enabled'] != 'yes' )
return false;
?>
<li><a href="#tab-models"><?php echo $custom_tab_options['title']; ?></a></li>
<?php
}
}
add_action( 'woocommerce_product_tabs', 'woocommerce_product_custom_tab', 11 );
if (!function_exists('woocommerce_product_custom_panel')) {
function woocommerce_product_custom_panel() {
global $post;
$custom_tab_options = array(
'title' => get_post_meta($post->ID, 'custom_tab_title', true),
'content' => get_post_meta($post->ID, 'custom_tab_content', true),
);
?>
<div class="panel" id="tab-models">
<?php echo $custom_tab_options['content']; ?>
</div>
<?php
}
}
add_action( 'woocommerce_product_tab_panels', 'woocommerce_product_custom_panel', 11 );
?>
 If you enjoyed this post shoot me back a link or even better donate $10 to the
If you enjoyed this post shoot me back a link or even better donate $10 to the
Navy SEAL Foundation. Cheers!
Apr 12, 2012
Kyle
Where do you put this code?
Thanks!
Apr 14, 2012
Benny
Hey Kyle!
Sorry for the late reply. Put the code in your themes functions.php file. You can also create a separate file, such as WooTabs.php and call the file from your functions.php file if you want to keep things neat/organized. Hope that makes sense.
Apr 28, 2012
Enri
Congratulations, simple, effective and efficient.
I hope you do more.
greetings
Enri
May 13, 2012
iain
Hi Benny,
it works great, how do you create multiple custom tabs from the code..?
thanks.
Iain
Jun 1, 2012
Benny
Hey Iain –
Apologies for the late reply. I’m sure you’ve found a solution by now but hopefully this reply will help others. I was able to do it by copying the above code and changing the values so that each is unique. It may not be the most elegant way but it works.
For example, on this page: XLe OCS Controller, I have two custom tabs.
1) Model Lineup
2) Downloads
The download tab is pretty much the same code: http://cl.ly/1k3b1s2J2D0L0k2s2U3y
The main difference is that this is printing the results of a shortcode that pulls in the downloads instead of echoing “content”
Let me know if you need the code and I’ll be happy to send it.
Cheers!
Benny
Jun 11, 2012
Will
Benny I was also interested in the code for additonal custom tabs. if you could post or mail the code that would save a ton of time! Thanks.
Jun 22, 2012
Dany
Hi!
Can you please paste that code for multiple tabs from the screenshot. i would really appreciate it.
Been looking for days to solve this problem. And in what php file it has to be inserted
Regards,
Dany
Jun 22, 2012
Benny
Hey Dany and Will —
Sorry for the late reply guys. Been crazy busy at work. I wrote a follow up post from the original that will hopefully make it more clear on how to make multiple custom product tabs work.
Check out the new post: http://www.benblanco.com/2012/06/22/woocommerce-custom-product-tabs/
Cheers!
Jul 22, 2012
Karon
Hi there! Any ideas is it possible to enable shortcodes in these tabs?
Jul 22, 2012
Benny
Hey Karon!
Use the code I posted here: http://pastebin.com/N39FFBgK
That code supports the use of shortcodes. I use it with WP Download Monitor. Definitely check it out if you need a download manager plugin. It was created by Mike Jolley who surprisingly also works on the WooCommerce team.
Cheers!
Ben
Jul 23, 2012
Karon
Yeah!
Jul 27, 2012
Natasha
Hello Benny!
I have a problem. I did everything as explained… but I have errors.
I was wondering if you can have a miracle solution for me. It’ss kind of frustrating as it’s not far from working!
I’m not a dev. I don’t know what to do. Maybe you’ll know better what happen & what line code I can change to avoid this.
See the website page : http://www.noorbyjmf.com/SHOP/fr/produit/cobra-agate-gr-pyrite/
When I save product :
Warning: Cannot modify header information – headers already sent by (output started at /homepages/42/d415915873/htdocs/SHOP/wp-content/themes/maya/inc/custom-woowoman.php:1) in /homepages/42/d415915873/htdocs/SHOP/wp-includes/pluggable.php on line 881
In the front-end :
Warning: call_user_func_array() [function.call-user-func-array]: First argument is expected to be a valid callback, ‘woocommerce_product_specifications_panel’ was given in /homepages/42/d415915873/htdocs/SHOP/wp-includes/plugin.php on line 403
And at the top of the whole website :
Warning: Cannot modify header information – headers already sent by (output started at /homepages/42/d415915873/htdocs/SHOP/wp-content/themes/maya/inc/custom-woowoman.php:1) in /homepages/42/d415915873/htdocs/SHOP/wp-content/plugins/sitepress-multilingual-cms/sitepress.class.php on line 613
If you or anyone can help me on this, for sure I will be pleased to return the service with my graphic designer skills, if you need one day. Now, I’m really not able to solve this and it sucks.
THX
Jul 27, 2012
Benny
Hi Natasha —
Any chance you can send me a copy of the sitepress.class.php file via pastebin? There appears to be a conflict with that file and my code. I’ll need to take a closer look.
I’ll try and take some time out during lunch to cook up a solution.
Cheers!
Ben
Oct 18, 2013
Dan
Hello everybody , how i can add one custom tab in plugin for compare products ? Please help me…
Best regards,
Dan I
Aug 13, 2012
Anna Miller
Thank you so much for the code! Works great. Would probably be worth it to publish as a plugin as well.. theres definitely demand for it…
Sep 9, 2012
Louis
Hi Benny,
Thanks a lot for this, it’s really great!
How is is going with the Future Enhancements:
Enable the HTML editor in the back-end for the custom panel?
AND even better:
Add user interface so users can add additional panels on per product basis?
Ta
PS: that’s a GREAT gift to the community.
Oct 22, 2012
nht2007
Hi!
Your code is great.
Please help me a simple code.
I just want add new tab (Facebook Comment) to Add facebook comments every product.
Can you help me?
Thank you so much.
Nov 15, 2012
Selvam
You saved lot of time to me. Thanks for your code to extend the woocommerce plugin functionality. Continue your good work.
Sep 19, 2013
Andrew
Hi,
thanks for the snippets. I had it working and now I’ve broken it 🙂
What I’m struggling to understand is the relationship between the woocommerce_product_write_panel_tabs and woocommerce_product_write_panels. What pattern does WooCommerce use to recognise these as belonging to the same tab?
For instance at the moment I can see the html for both the tab item and the hidden panel in my backend, but the .show() event is not firing on my panel when I click the tab, so I never see the content. I’m guessing there must be some naming convention used to define this relationship but I can’t see any correlation between the two.
Any help wildly appreciated!
Sep 19, 2013
Andrew
Ah! just worked it out, the href=”#your_tab_name” attribute in the custom_tab_options_tab() must match the id of the custom_tab_options() div.panel element.
Mar 18, 2014
Jed
OHH!! COMMON!!!! I have lots of errors on my functions.php on my theme. It always gives me a blank page…
I just follow your instructions of copy and paste on the functions.php of a theme.
Can somebody help me please???????
Mar 18, 2014
Ben Blanco
@Jed, apologies man. I haven’t had time to test my code on the latest version of Woocommerce. A few recent commenters have left better solutions. I’ll test and update my code in a few weeks.
Cheers,
Ben
Mar 18, 2014
Jed
Ok man! Thanks! Looking forward for the updated codes! 🙂
Mar 21, 2014
Hale
WooCommerce Tab Manager is one of the best plugin to handle multiple tabs on single product page. Check it out
http://woogang.com/product/tabs-manager-woocommerce-extension/